Дизайн стиль список - Стиль списка. Учебник CSS

Создаем стиль тетрадного листа
Начиная с версии 5. Привязка стилей к шаблонам компонентов позволяет облегчить внедрение их вёрстки и их перенос экспорт и последующий импорт на другие сайты, избежать дублирования стилей шаблонов компонентов в разных макетах дизайна. При обновлении системы с версии 5. Вы можете включить или отключить режим совместимости для конкретного шаблона на странице редактирования данного шаблона на вкладке «Настройки».













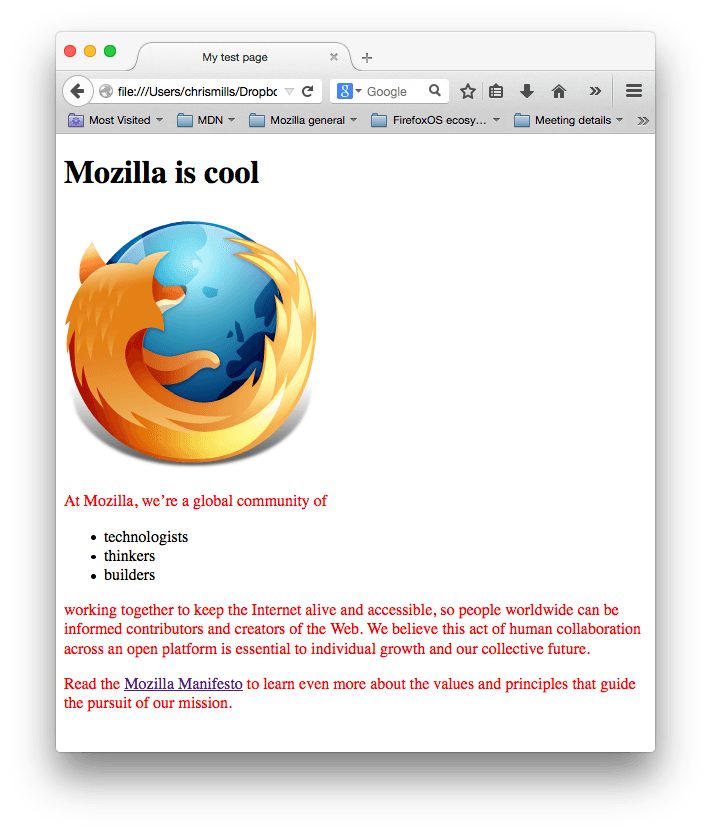
Эта страница была переведена с английского языка силами сообщества. Нашей отправной точкой является HTML-документ. Вы можете скопировать код снизу, если вы хотите работать на своём компьютере. Сохраните приведённый ниже код как index. Примечание: Если вы читаете это на устройстве или в среде, где вы не можете легко создавать файлы, не беспокойтесь — ниже представлены редакторы кода, чтобы вы могли написать код прямо здесь, на странице.
- Оформление списков с помощью CSS-стилей
- Для добавления стилей на веб-страницу существует несколько способов, которые различаются своими возможностями и назначением. Далее рассмотрим их подробнее.
- С помощью HTML-тегов можно создать два типа списков, имеющих маркеры: нумерованные и маркированные. По умолчанию большинство браузеров отображает маркеры маркированных списков в виде окружности, а маркеры нумерованных в виде чисел, идущих по порядку.
- В данном уроке мы сделаем страницы похожими на тетрадь в линейку с помощью CSS и неупорядоченного списка. Сначала сформируем основной контейнер, указав для тега body следующие свойства CSS:.










Эта страница была переведена с английского языка силами сообщества. Теперь, когда у вас есть представление о том, чем является CSS, и о его основах, настало время посмотреть немного глубже в структуру самого языка. Нам уже встречались многие из обсуждаемых здесь концепций; вы можете вернуться к этому, чтобы разобраться, если вы обнаружите какие-либо более поздние концепции запутанными.